第四单元第三节 尝试程序开发(HTML)
南京市雨花台中学 胡永新 2011/3/20
【教学目标】
知识与技能:了解并掌握HTML文档的基本结构,掌握HTML标记的三种表示方法,认识常用HTML标记和属性,掌握常用的HTML标记的作用与用法。
过程与方法:通过对文本、图像、表格、超链接等HTML代码使用实例的观察、分析、运用等练习,发现或归纳HTML制作网页、表达信息的方法。
情感态度与价值观:通过HTML形成网页的原理,关注计算机解决问题的原理,并通过练习让学生养成条理、精确、严谨的学习态度。
【教学重点】
HTML文档结构、HTML标记基本表示方法、常用HTML标记的运用。
【教学难点】
页面显示效果与HTML代码之间的对应转化。
【教学方法】
讲授法、提问法、学生自主探究
【教学过程】
|
教学环节 |
教师活动 |
学生活动 |
|
引入 |
提问,通过滚动字幕移动方向的设置引出HTML代码修改。 |
请一个学生演示制作一个滚动字幕 |
|
体验 |
给学生一个网页文件test.htm,要求修改不同部位的标记名或属性值(背景颜色、标题居中、文字大小、颜色等) |
观察修改了代码中的什么地方,修改后网页的显示效果相应地有什么变化? |
|
新课
理论
部分 |
 
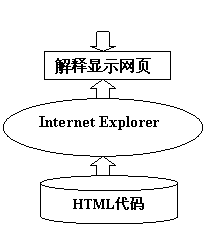
1.HTML代码里面有许多控制代码,是不显示的,它的作用有两个:一是告诉IE,这是一个网页文件;二是告诉IE,这里的内容应该这样显示。
2.HTML文件的基本结构
? 表示文件开始

…… 文件头,文件相关属性设置

…… 文件体,网页内容主体部分
? 表示文件结束
3.HTML的元素书写格式
①.<元素名>文本或超文本元素名>
②.<元素名 属性名=“属性值”……>文本或超文本元素名>
③.<元素名> |
观察、思考、理解网页的显示原理以及和HTML代码的关系。
理解HTML代码显示为网页的原理。
观察并记忆HTML的基本文件结构。
观察、理解、记忆 |
|
新课
练习
部分 |
介绍“学习帮助”网页的使用。
教师巡视,解答问题。 |
基本:打开IE9.htm,根据作业要求修改相应的HTML代码
提高:打开weapons.htm,据作业要求修改相应的HTML代码 |
|
展示作品
小结
|
引导学生总结学习内容和学习方法。 |
思考、讨论,回答问题。 |